Typography
ty·pog·ra·phynoun
the style and appearance of printed matter.
the art or procedure of arranging type or processing data and printing from it.
Typography is the art of visually laying out text that appeals to the viewer and brings them in. It can be readable or not. It can make a big difference in how someone visually perceives a website or a document. It can make something harder or easier to read.

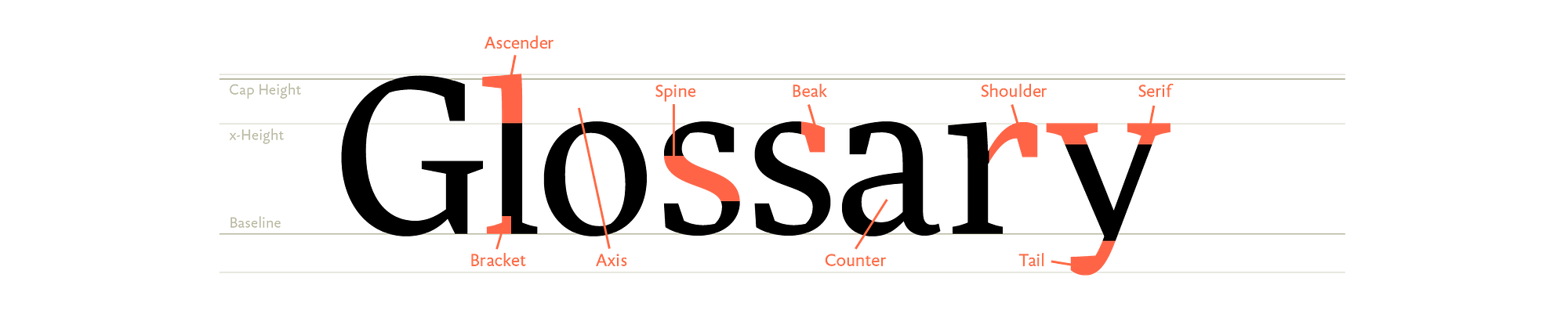
So what is a font? it is the final Myraid Pro Regular 50. It is whole the text is going to look. Learning about typography and its many different aspects can be confusing. There are typefaces, font families, and just fonts. These all mean something a little different. There is a whole library of terms breaking down each part of the letter.
You don’t have to know every term to become great with typography. Having a good eye and understanding some basic understanding of design rules can go far.
Here are some of the rules of typography
1. Size
Typefaces are not all the same. Some are wider or bolder than others. This means that depending on the size some take up more or less room even being the same font size.
2. Leading
Leading is the space between the lines. In school you would double space a paper or paragraph. That would be changing your leading value to 2.0. This helps in list views and areas were you need your type to take up more room but don’t need it bigger. You can add some space between the times and it will help make it easier to read as well.
3. Tracking and kerning
Kerning helps just make everything look perfect. It is super important on titles and bigger text items were you can see the space between the letters.
"Kerning describes the act of adjusting the space between characters to create a harmonious pairing. For example, where an uppercase ‘A’ meets an uppercase ‘V’, their diagonal strokes are usually kerned so that the top left of the ‘V’ sits above the bottom right of the ‘A’.Kerning similar to, but not the same as, ‘tracking’; this relates to the spacing of all characters and is applied evenly." - Creative Blog
4. Measure
Measure meaning to consider the width of the text block. Some times having something very wide in a smaller font can be hard to red. Consider breaking it into columns.
5. Hierarchy
If all the type was the same color and size we wouldn’t know what is important. What is the title and who wrote it. We need hierarchy to help layout to the user what is important and what they need to remember. To do this we can use color, spacing, size, placement and weight.
Using these basic rules will allow you create documents to pull and hook users. Doing this will removes any jarring conflicts or strain to the user. Also being able to identify the parts of a font and see the differences to know which font is what. If you have trouble you can use What The Font a tool that can identify a font from a photo.
See How to Analyze a Companies Brand Identity to see how to incorporate your font choices into your Brand Identity.









